Studio
The Studio is Theatre.js' editor that you can use at development to edit your scene, tweak values and create animations.
The Studio is only shown if studio.initialize is called.
You can show or hide Studio by pressing Alt/Option + \.

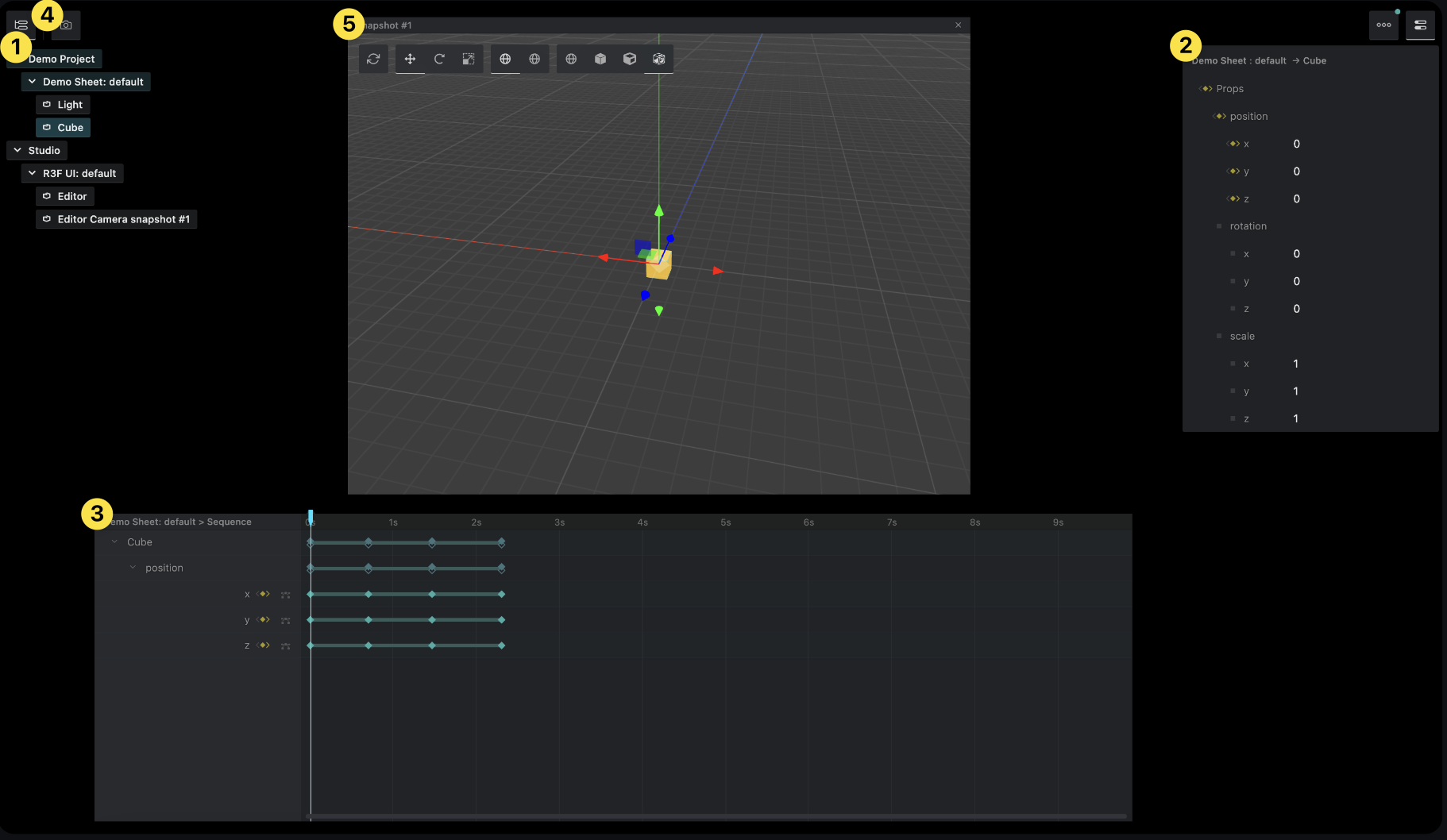
1. Outline Panel
The Outline Panel displays your scene hierarchy, which includes your Projects, Sheets, Namespaces and Sheet Objects.
2. Details Panel
The Details Panel lists all the props for the selected Sheet Object and lets you edit them.
3. Sequence Editor
The Sequence Editor is Theatre.js' animation sequencer. Sequenced props show up in the Sequence Editor for the selected Sheet Object. The right part of the Sequence Editor is called the "Dope Sheet".
4. Global Toolbar
The Global Toolbar houses buttons and switches registered by Theatre.js extensions.
5. Extension Panes
Extension Panes are window-like panes managed by extensions that can house editors for your scene.
Was this article helpful to you?
Last edited on October 12, 2023.
Edit this page